Lesedauer: 5 min
Tipp 1:
Plugins zum erweitern der Erlebniswelt
Greifen Sie auf CMS Element-Extensions zurück, um das volle Potenzial Ihrer Erlebniswelten auszuschöpfen. Diese Plugins ermöglichen nicht nur eine präzise Spaltengestaltung, sondern eröffnen auch erweiterte gestalterische Optionen. Hintergrundfarben, Rahmen, Schatten für Textboxen oder die vielseitige Kombination von Bildern und Texten übereinander werden möglich. Durch die Integration solcher Plugins schaffen Sie nicht nur visuelle Attraktivität, sondern auch eine maßgeschneiderte Darstellung Ihrer Inhalte.

CMS Element-Extensions
für Erlebniswelten
Die App "Element-Extensions für Erlebniswelten" erleichtert die schnelle und flexible Gestaltung von Shopware 6 Erlebniswelten. Mit ausgewählten Bootstrap Grid Spalten-Layouts kann man mühelos Text-, Bild- und Videoelemente hinzufügen, bearbeiten und sortieren. Zusätzliche Funktionen: Abstände, CSS-Klassen, Hintergrundfarben, OpenStreetMaps, Accordion, Tabs
Preis: Abomodell ab 12,99€ im Monat
Tipp 2:
Einfache CSS-Anweisungen für Textbereiche
Verleihen Sie Textbereichen Raffinesse und Eleganz durch die gezielte Anwendung einfacher CSS-Anweisungen. Experimentieren Sie mit der Hintergrundfarbe, Abständen oder Rahmen, um anspruchsvolle Textbereiche zu gestalten. Dieser präzise Einsatz von Stil-Elementen verbessert nicht nur das visuelle Erscheinungsbild, sondern auch die Lesbarkeit Ihrer Inhalte.
Inline CSS wird direkt im HTML-Element verwendet, um spezifische Stilanweisungen für ein einzelnes Element festzulegen. Hier ist eine einfache Erklärung, wie man inline CSS schreibt:
1. Platziere "style" Attribut
Platziere den style-Attribut im gewünschten HTML-Tag, um das Inline-CSS einzufügen. Zum Beispiel:
<p style=“color: blue; font-size: 16px;“>Dieser Text ist blau und hat eine Schriftgröße von 16 Pixeln.</p>
2. CSS-Eigenschaften
Verwende das style-Attribut, gefolgt von einem Gleichheitszeichen. Innerhalb der Anführungszeichen werden CSS-Eigenschaften und -Werte durch Semikolons getrennt.
<p style=„Eigenschaft: Wert; Eigenschaft: Wert;“>Hier steht Dein Text oder Bild.</p>
3. Beispiele für CSS-Eigenschaften
Hier eine Liste von CSS-Eigenschaften, die man gut zum Stylen von Shopware 6 Erlebniswelten nutzen kann:
color: blue; setzt die Textfarbe auf Blau.font-size: 16px; legt die Schriftgröße auf 16 Pixel fest.background-color: #f0f0f0; Der Hintergrund dieses Bereichs ist in einem hellen Farbton.border: 1px solid #ccc; Ein feiner Rahmen umgibt diesen Bereich.padding: 10px; Dieser Bereich ist um 10 Pixel eingerückt.text-align: center; Der Text ist in der Mitte ausgerichtet.
Tipp 3:
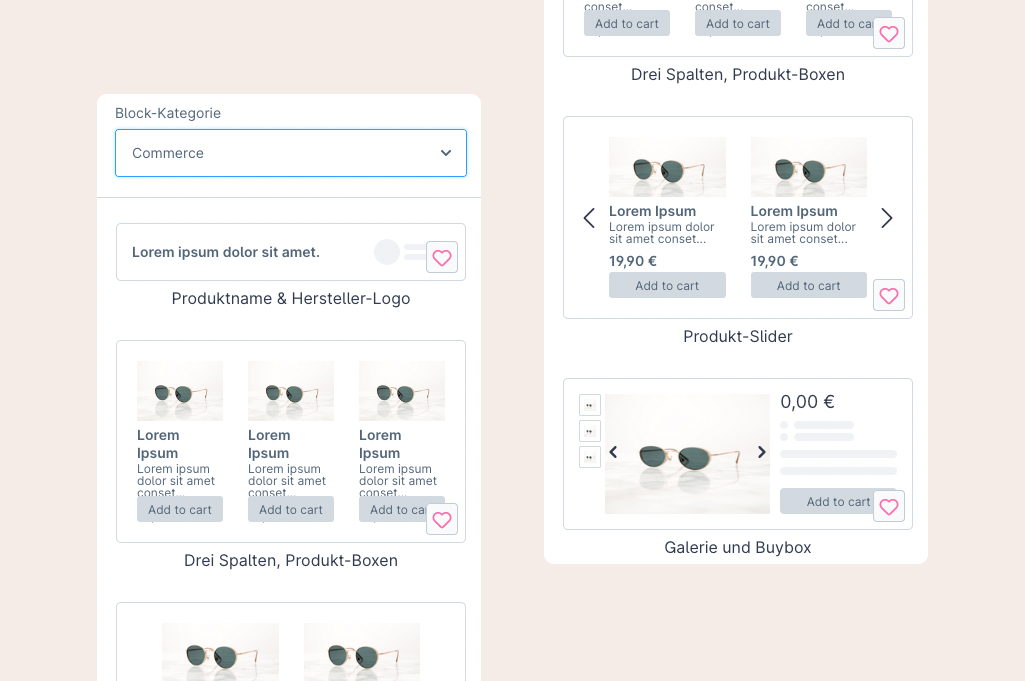
Aktive Einbindung von Produktboxen
und eCommerce-Elementen
Eine effektive Gestaltung deiner Shopware 6 Erlebniswelten beinhaltet die aktive Integration von Produktboxen und anderen eCommerce-Elementen, wie Produktslider oder Produktlisten.
Durch die gezielte Platzierung von Produktboxen kannst du nahtlos an dein Verkaufssystem anschließen und Produkte ansprechend präsentieren. Nutze diese Möglichkeit auf Landingpages, Kategorieseiten oder in SEO-Texten, um deine Produkte visuell ansprechend darzustellen und so die Aufmerksamkeit deiner Kunden zu gewinnen. Durch die bewusste Einbindung von eCommerce-Elementen schaffst du eine durchdachte und verkaufsfördernde Benutzererfahrung in deinen Erlebniswelten.
Tipp 4: Effektive Nutzung von Buttons für Call-to-Actions
Erhöhen Sie die Handlungsaufforderungen für Ihre Besucher durch die geschickte Platzierung aussagekräftiger Buttons als Call-to-Actions. Klare und prägnante Buttons leiten die Aufmerksamkeit auf wichtige Handlungsaufforderungen, was die Interaktivität und den Erfolg Ihrer Erlebniswelten fördert.
Bei Shopware 6 gibt es standardmäßig kein Button-Element. Doch mit diesem kleinen Codeschnipsel kann man sich ganz einfach einen Button in eine Shopware 6 Erlebniswelt einfügen.
<a class="btn btn-primary">Hier ist ein Button</a>
<a class="btn btn-secondary">Hier ist ein Button</a>
Die Umsetzung dieser Profi-Tipps gewährleistet nicht nur eine visuell beeindruckende Gestaltung Ihrer Shopware 6 Erlebniswelten, sondern trägt maßgeblich dazu bei, die Benutzerfreundlichkeit zu optimieren und die Conversion-Raten zu steigern.
Mit einem strategischen Einsatz dieser Tipps werden Ihre Erlebniswelten nicht nur ästhetisch überzeugen, sondern auch als effiziente Verkaufsinstrumente fungieren.
Ein Artikel von:

Prokuristin & CCO/ Leiterin der Grafikabteilung bei Inter Medien Netwoks